Prologue
When I was a child, I had just moved to the united states and had just entered the second grade. I knew the bare minimum having been taught briefly the language in Egypt before I moved, but that alone was not enough to prepare me to read or write. The teacher then handed me a book, of course I had to pretend to be smart, at the very least try to remember what my old teacher had taught me, but despite my best efforts, I was holding the book upside down. But why wouldn’t I? The picture on the cover was that of an object that couldn’t possibly stand on that little step, it must have been extremely heavy! I had never seen a hot air balloon that day, and I had no idea it could fly through the sky.
It took my teacher 5 minutes to figure out I had no idea what I was doing. Even as a child, I had a basic idea of how the world worked. If something as simple as a book could be misinterpreted by the cover alone, what does that say about applications that we use every day? Applications are complicated, but user centered design helps simplify the process of creating them. Every demographic is thought about and included in the design process. Not only that, it provides early feedback, and makes sure the product is faster to market and faster to delivery.
User Research & Competitive Analysis






The first step is to analyze what we know about the users, find out who were designing for and how they complete their tasks. The best way to do this is to visit where they use the product and conduct interviews. If that is not possible, conducting research through data sites is also a viable alternative.
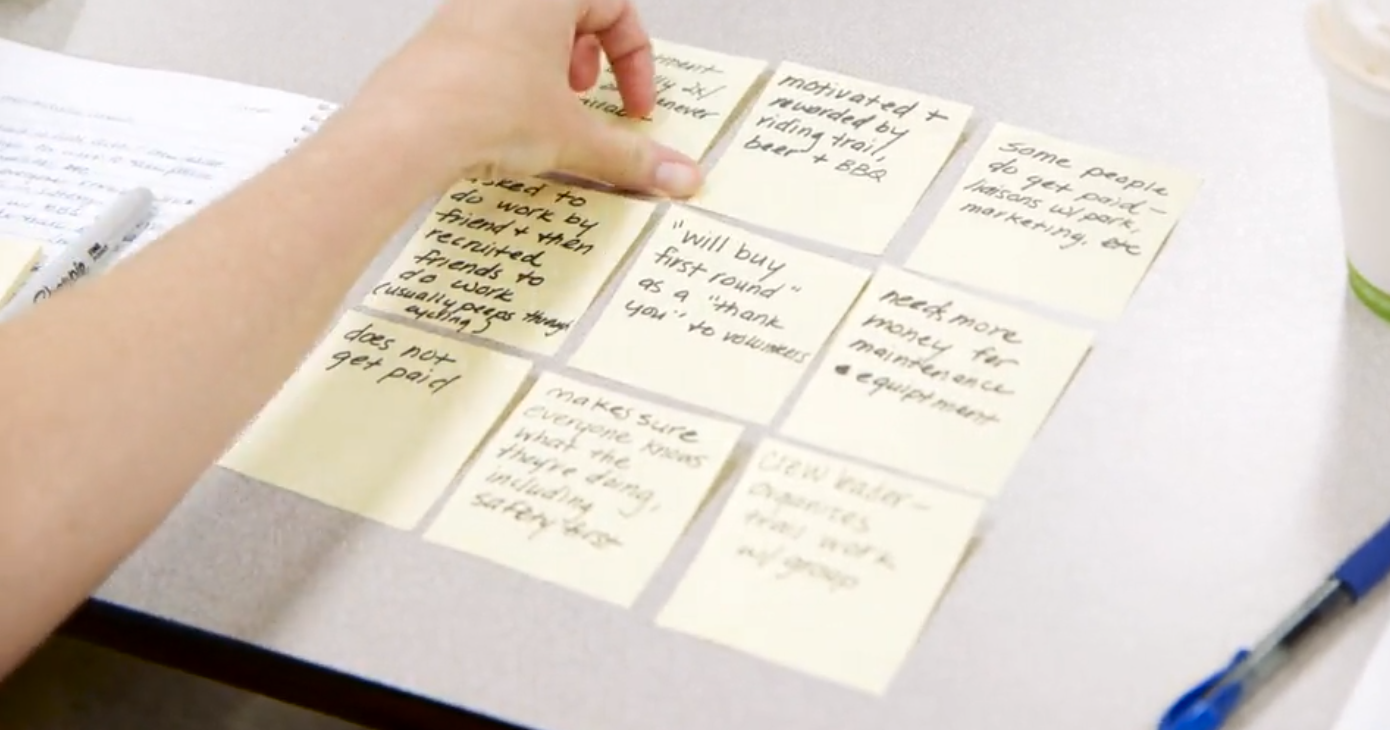
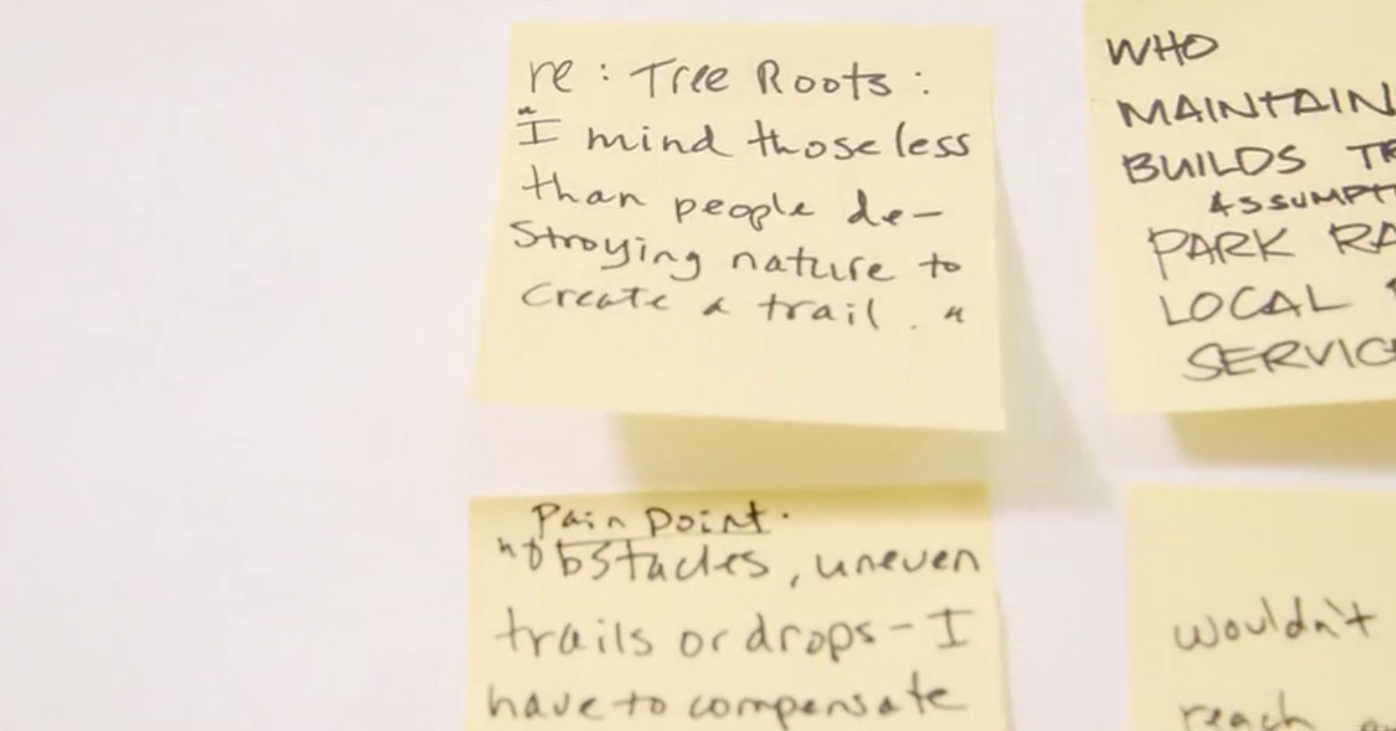
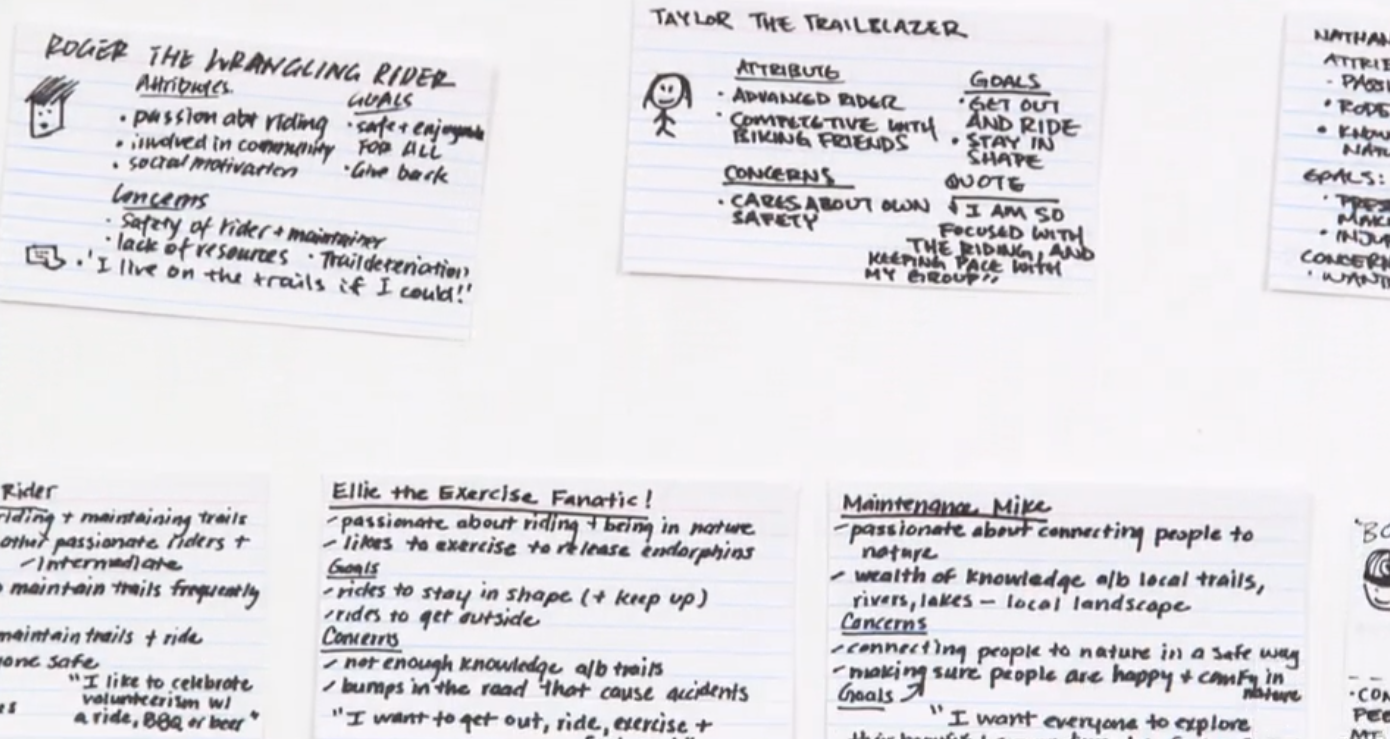
Personas





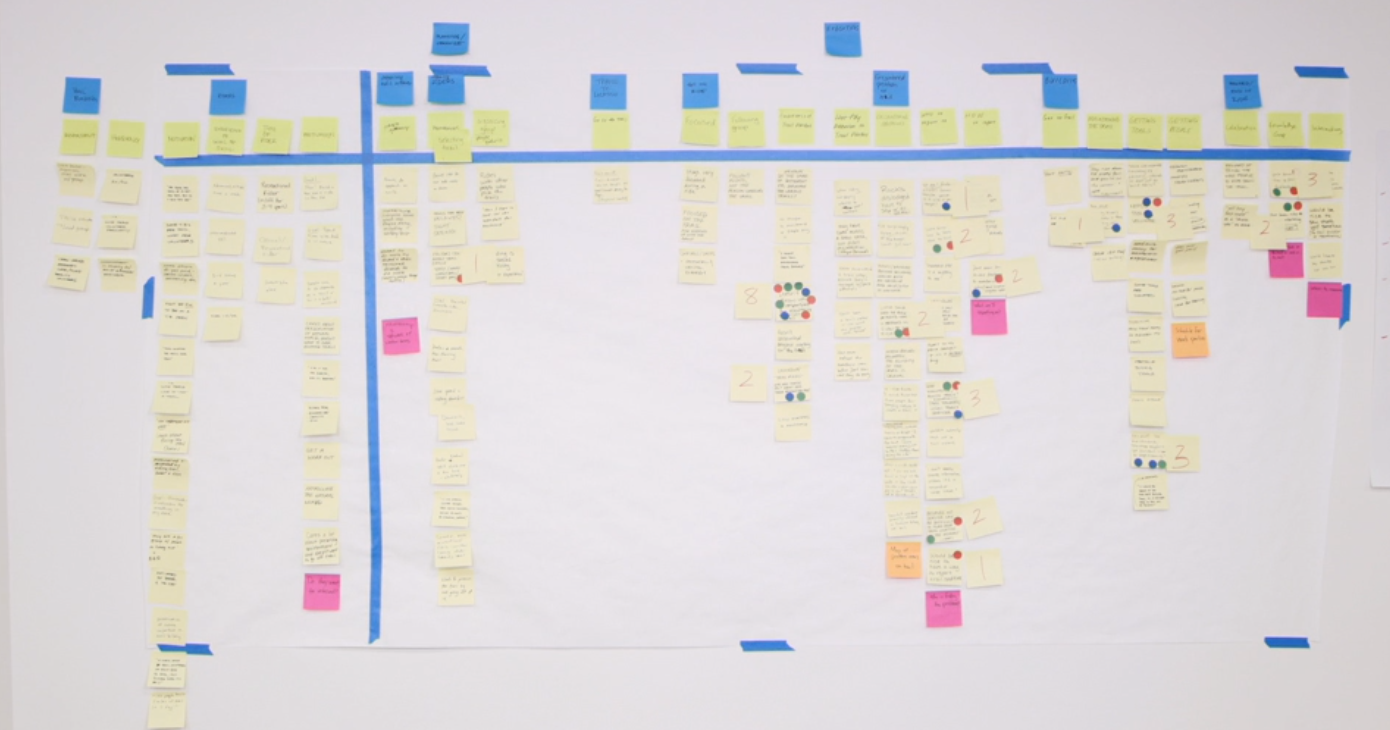
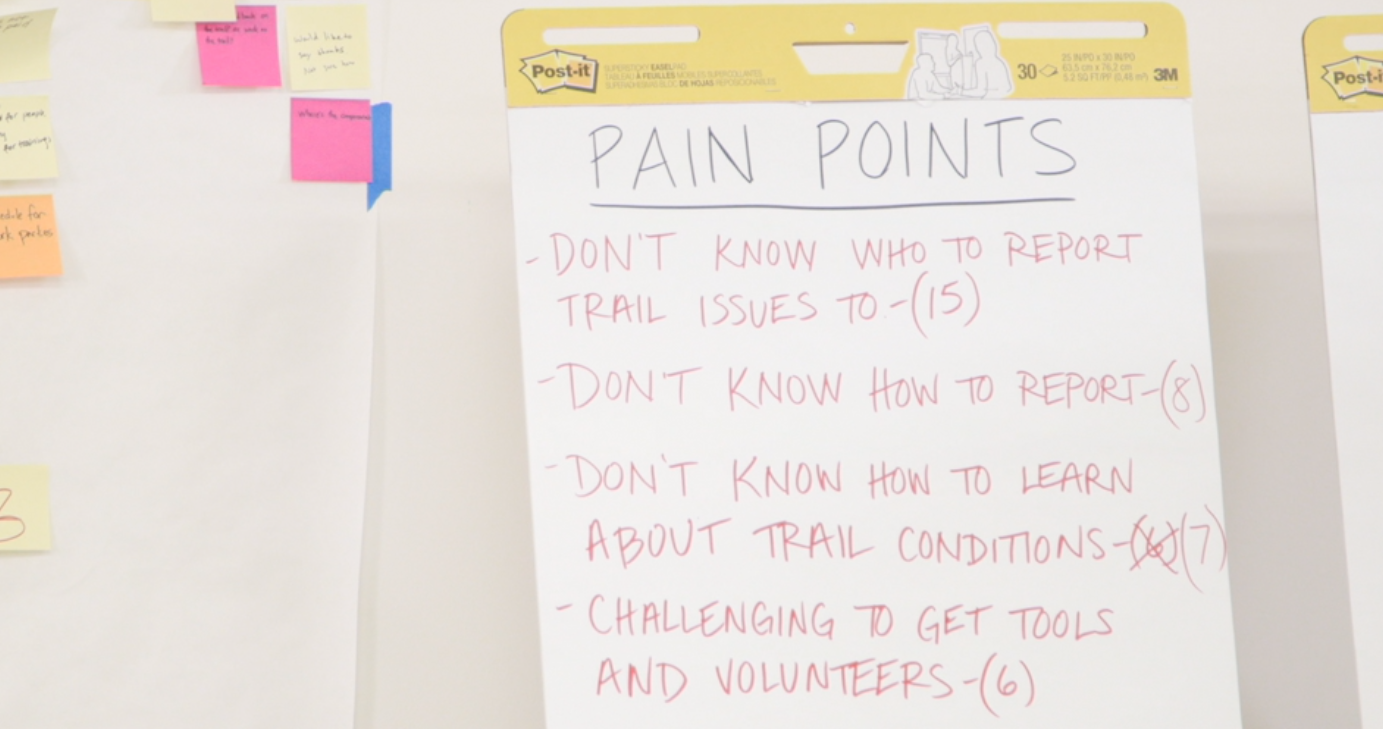
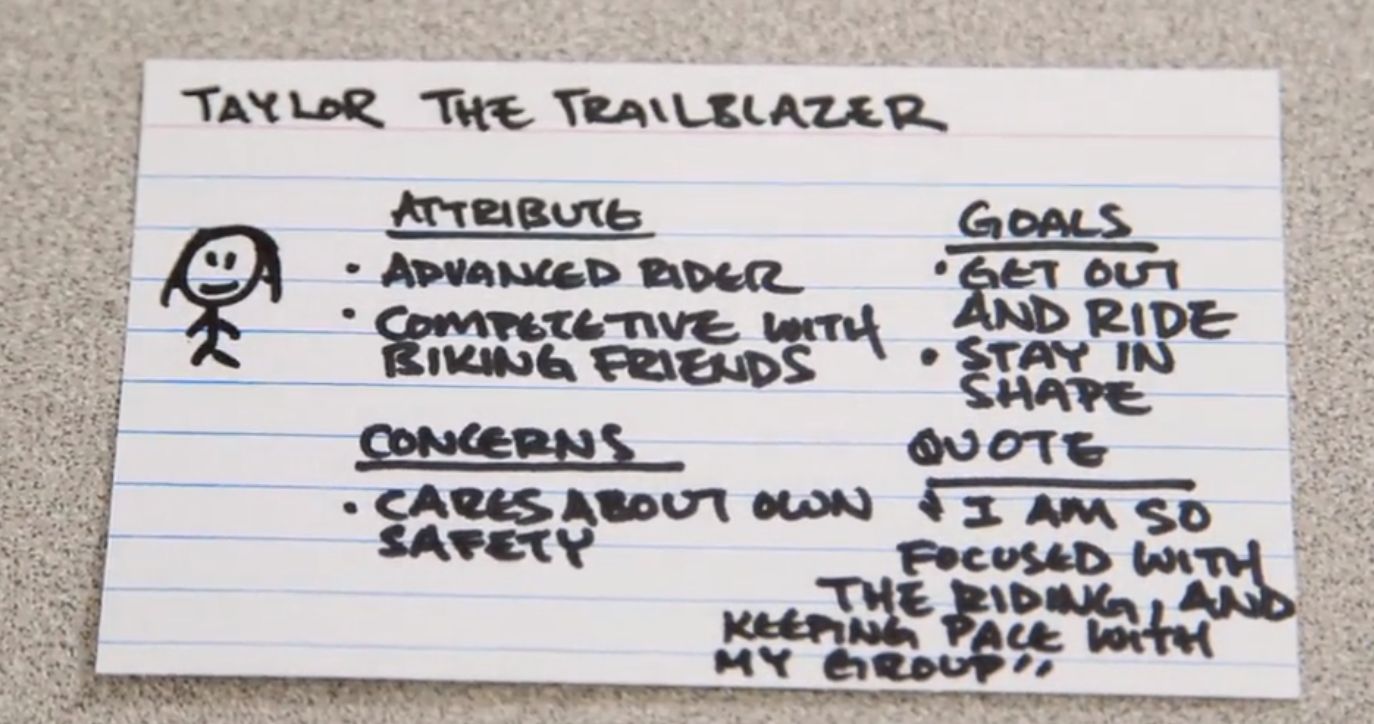
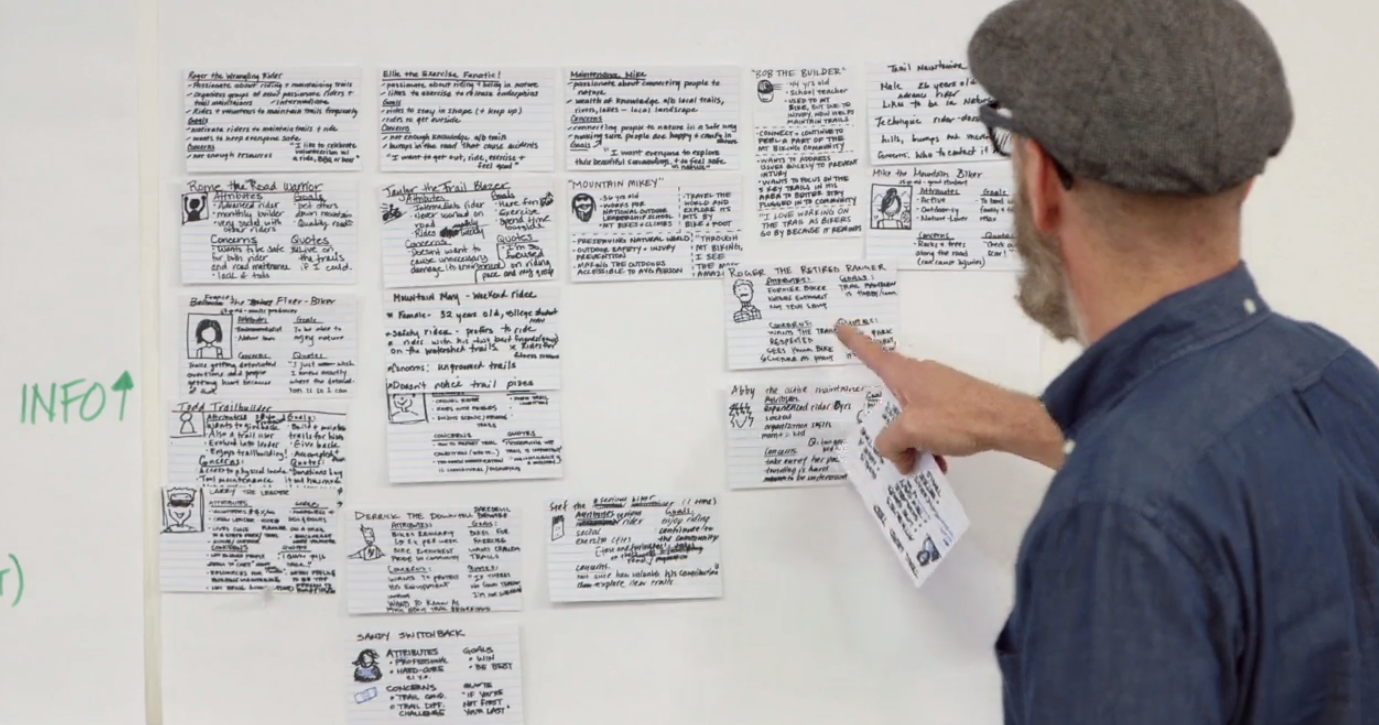
Quickly find out who your users are and identify their pain points. This process helps make the user a concrete concept, the team to develop common links and assure a consistent interface. Mental models are used to find user behavior, pain points, motivations, and needs from everyday situations. They also allow for the creation logical blocks and map out product features for each block to identify gaps, opportunities, and feature bloat.
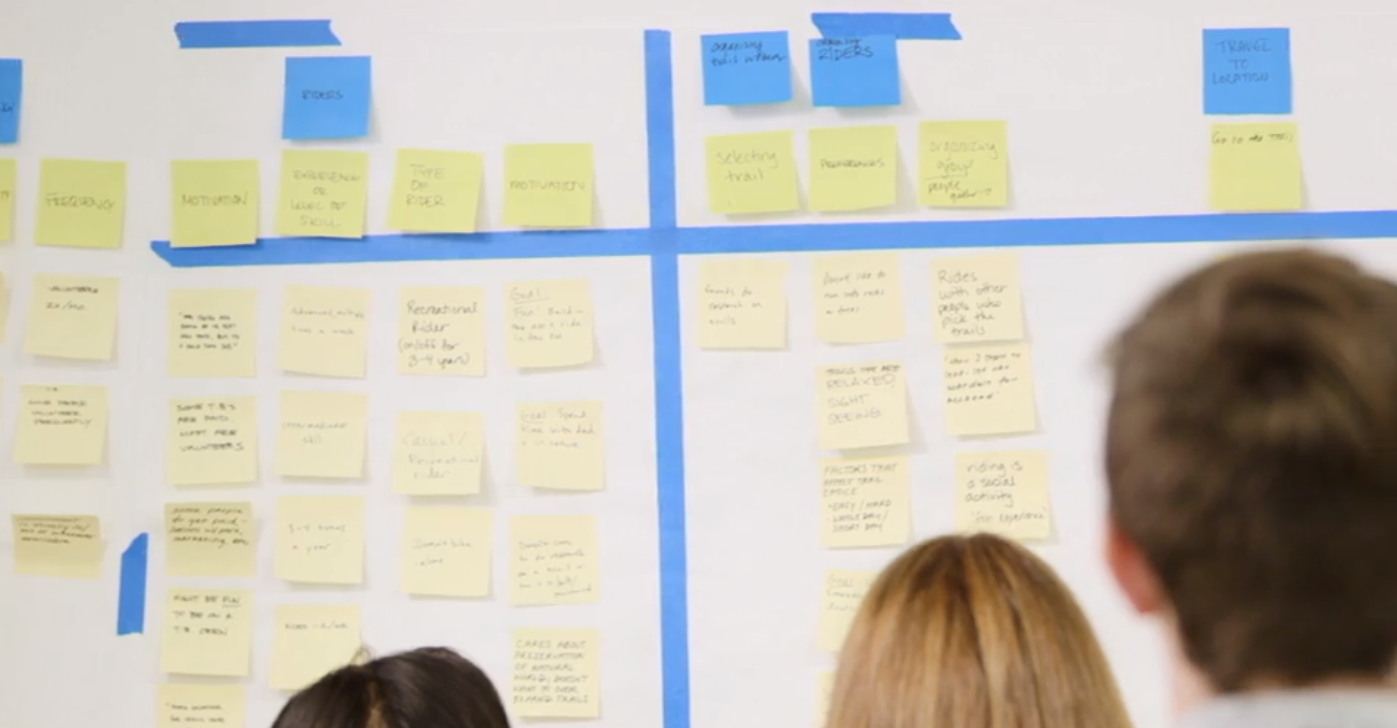
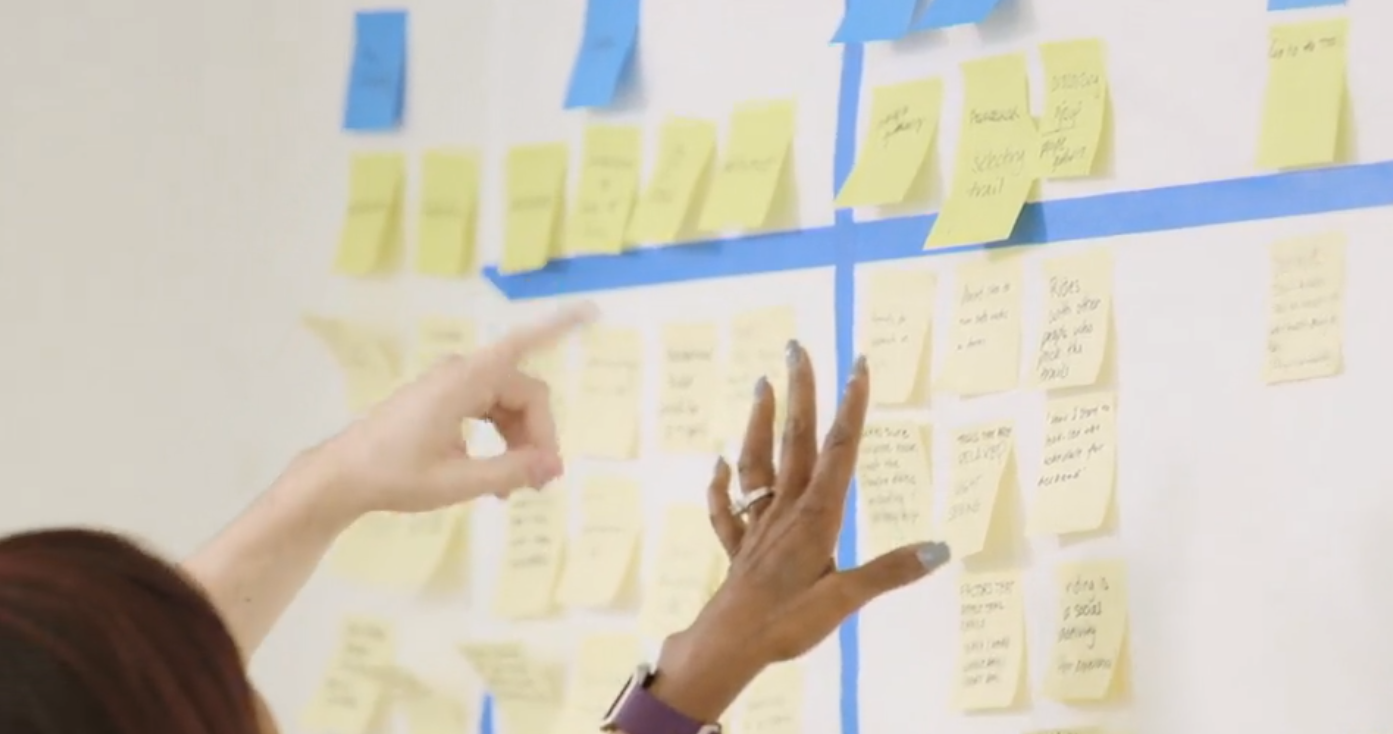
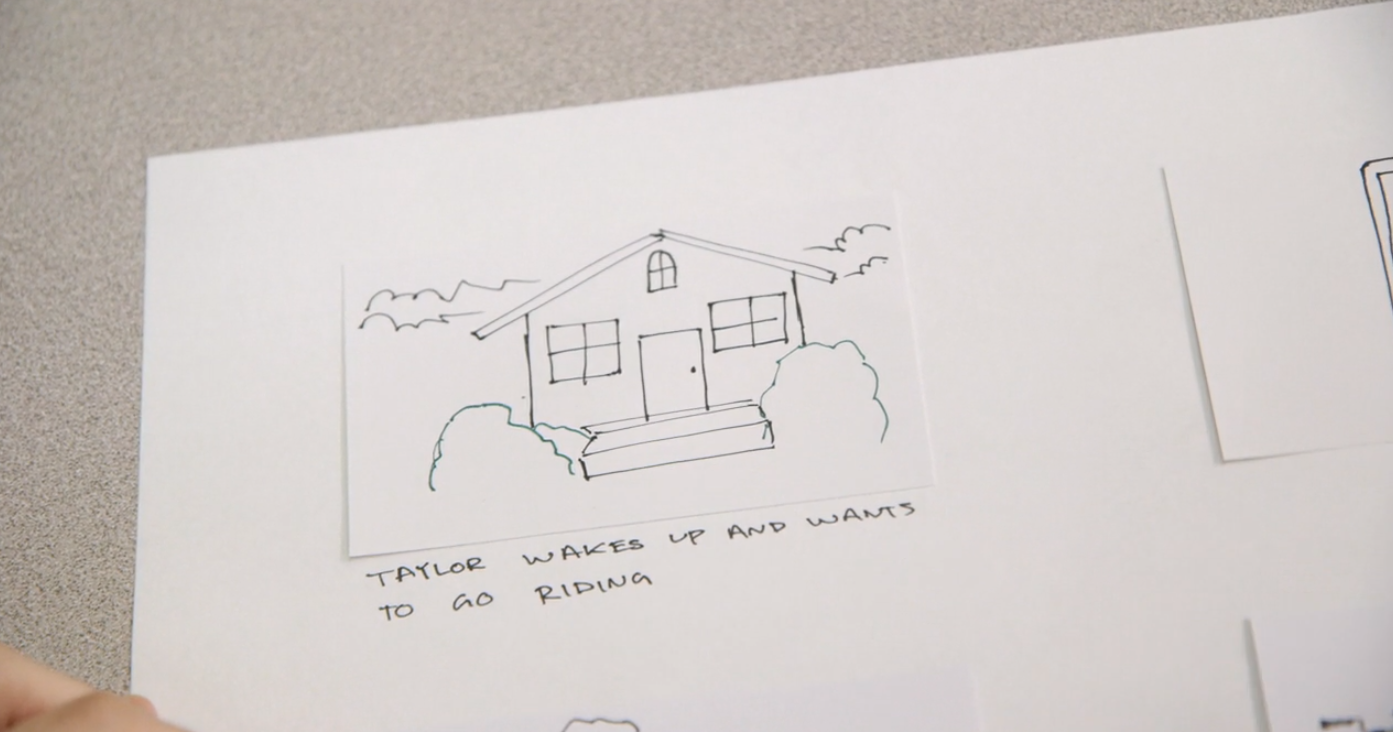
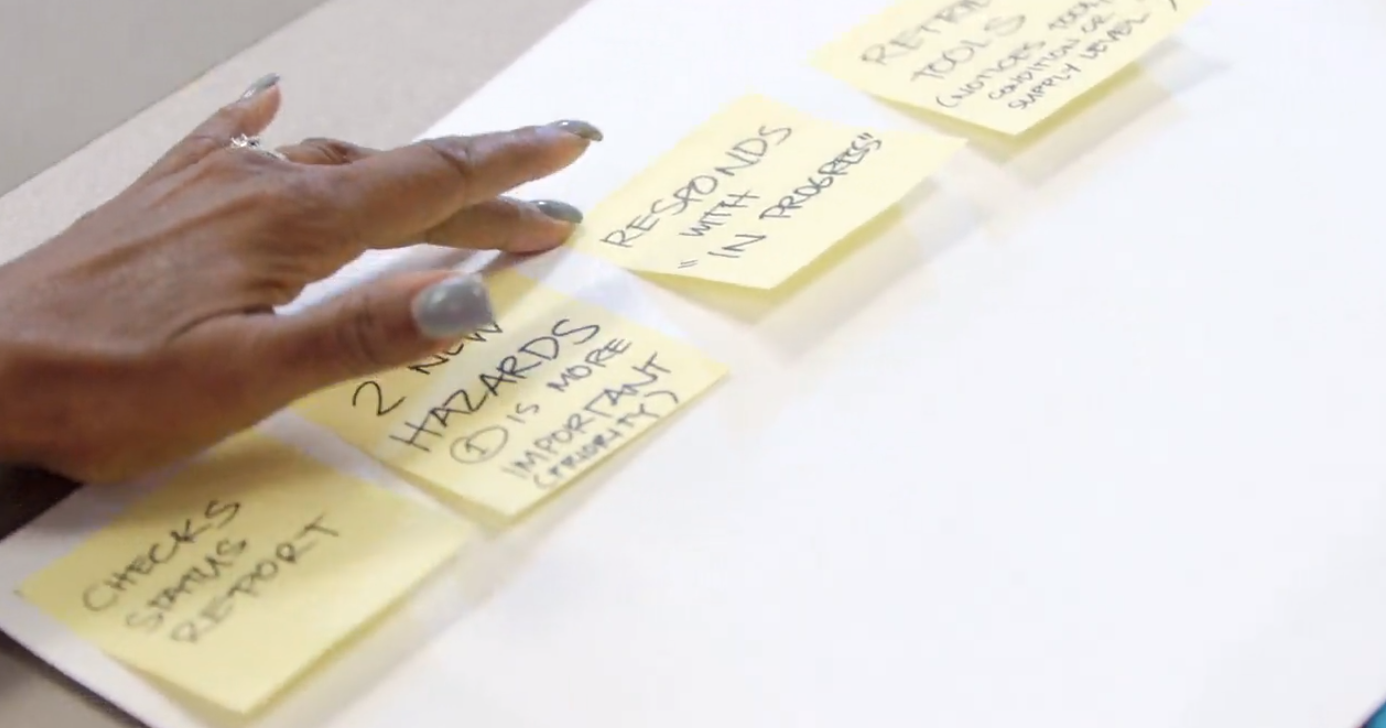
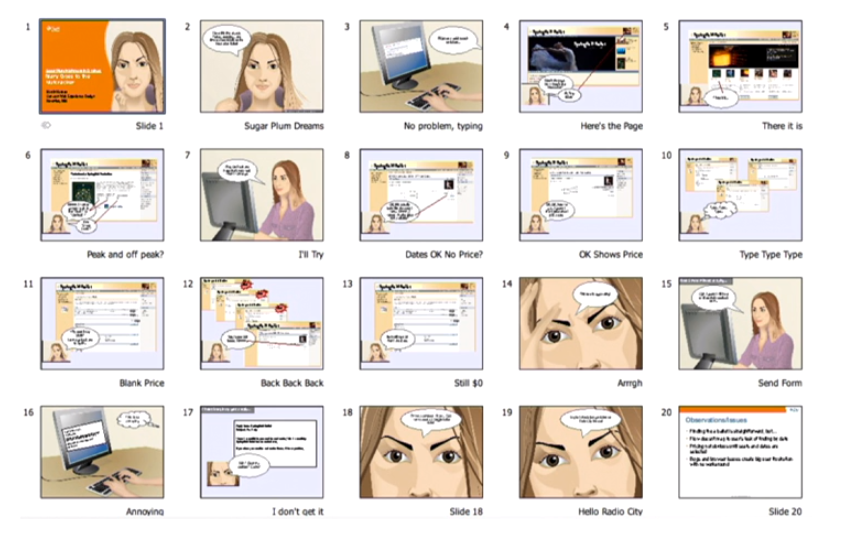
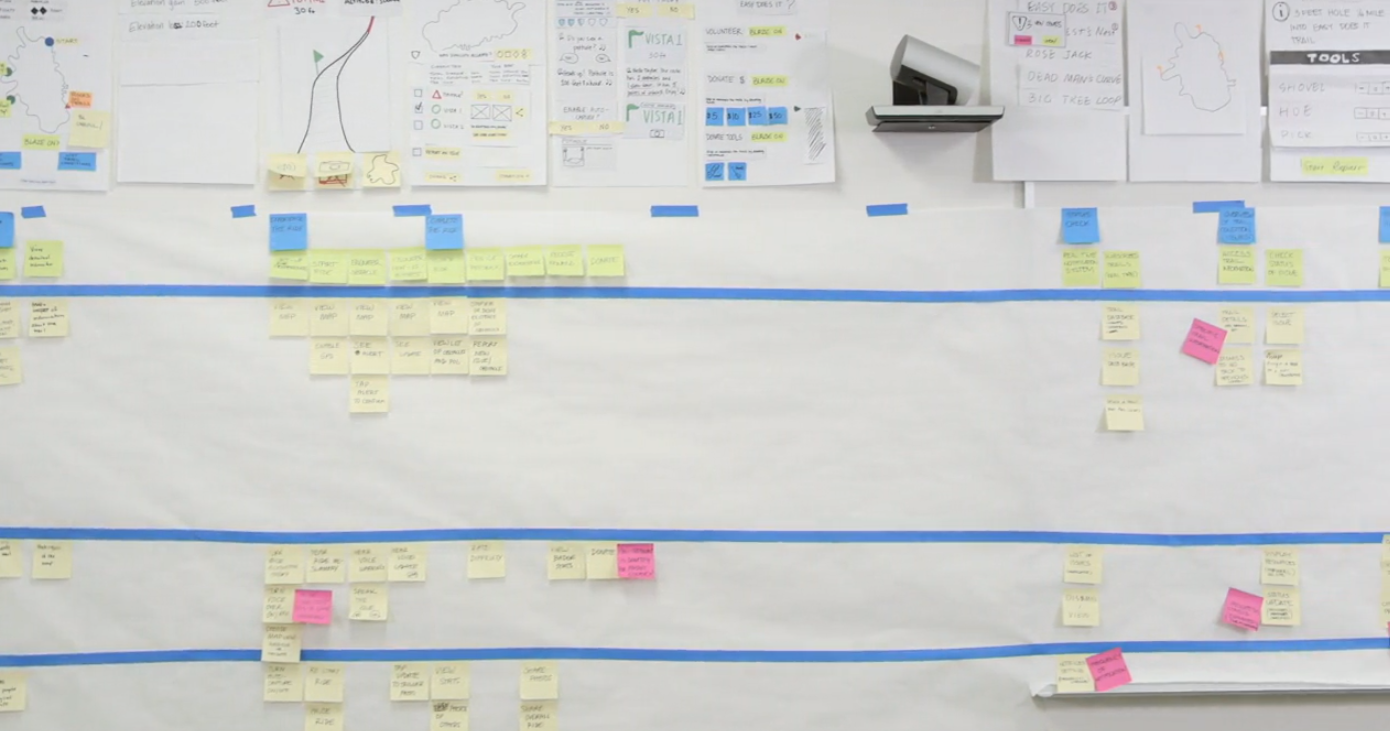
Storyboards & Task Analysis




This process ensures that a design is workable and describes what’s required. It also finds error conditions, predicts user behavior, and prevents reworks later by not tunnel visioning on just one soulution.
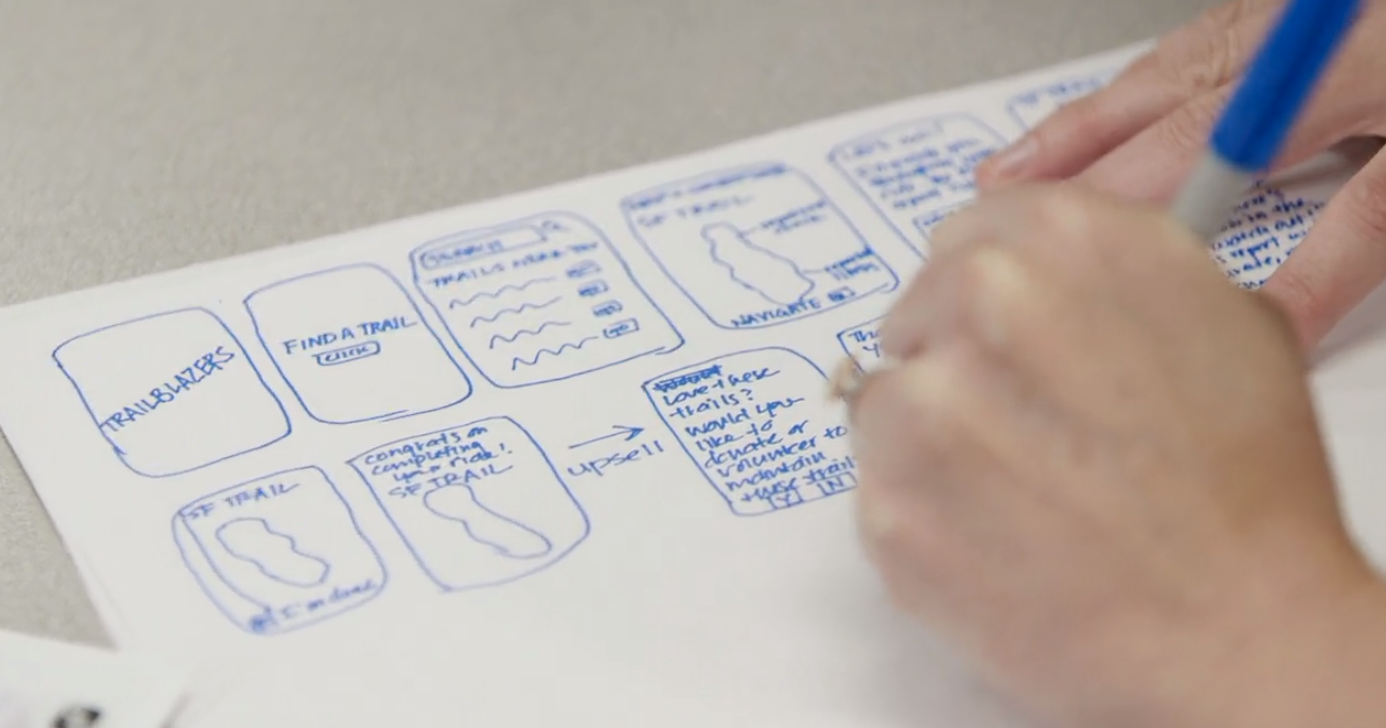
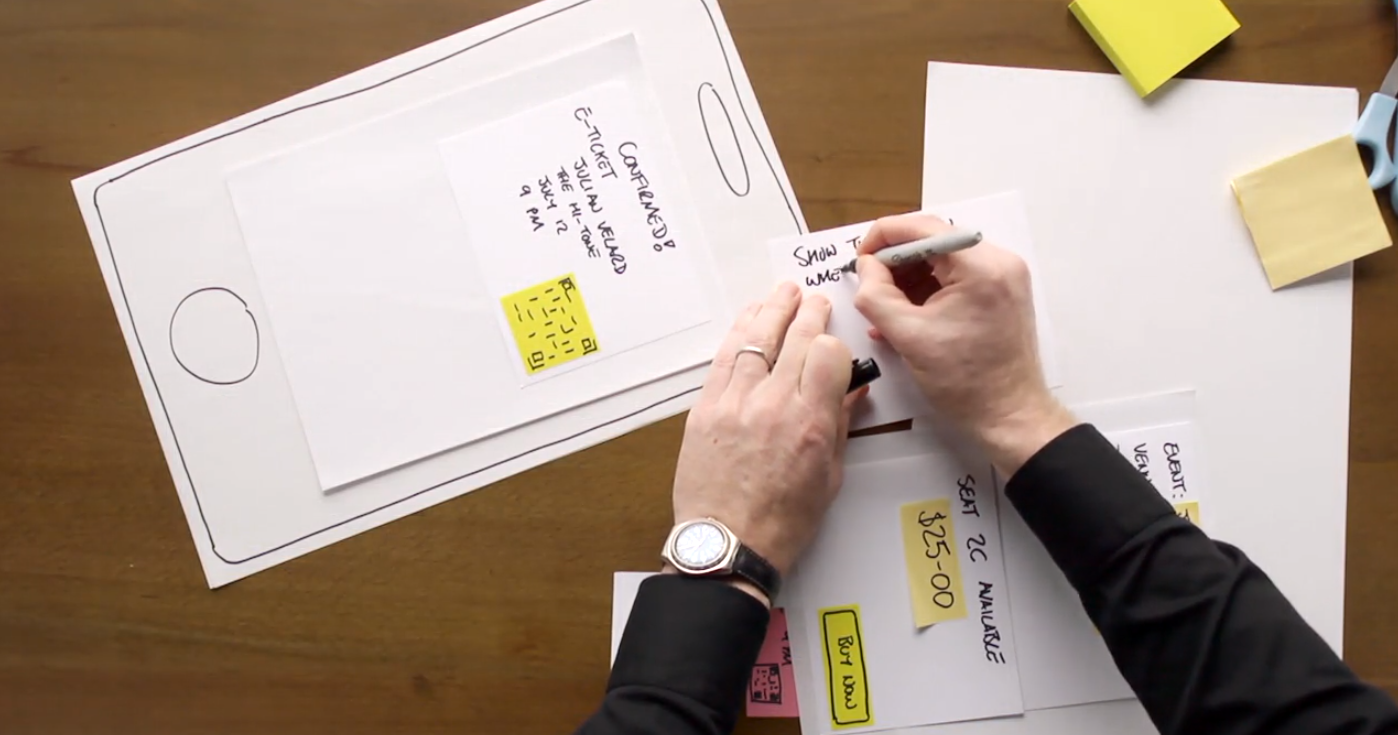
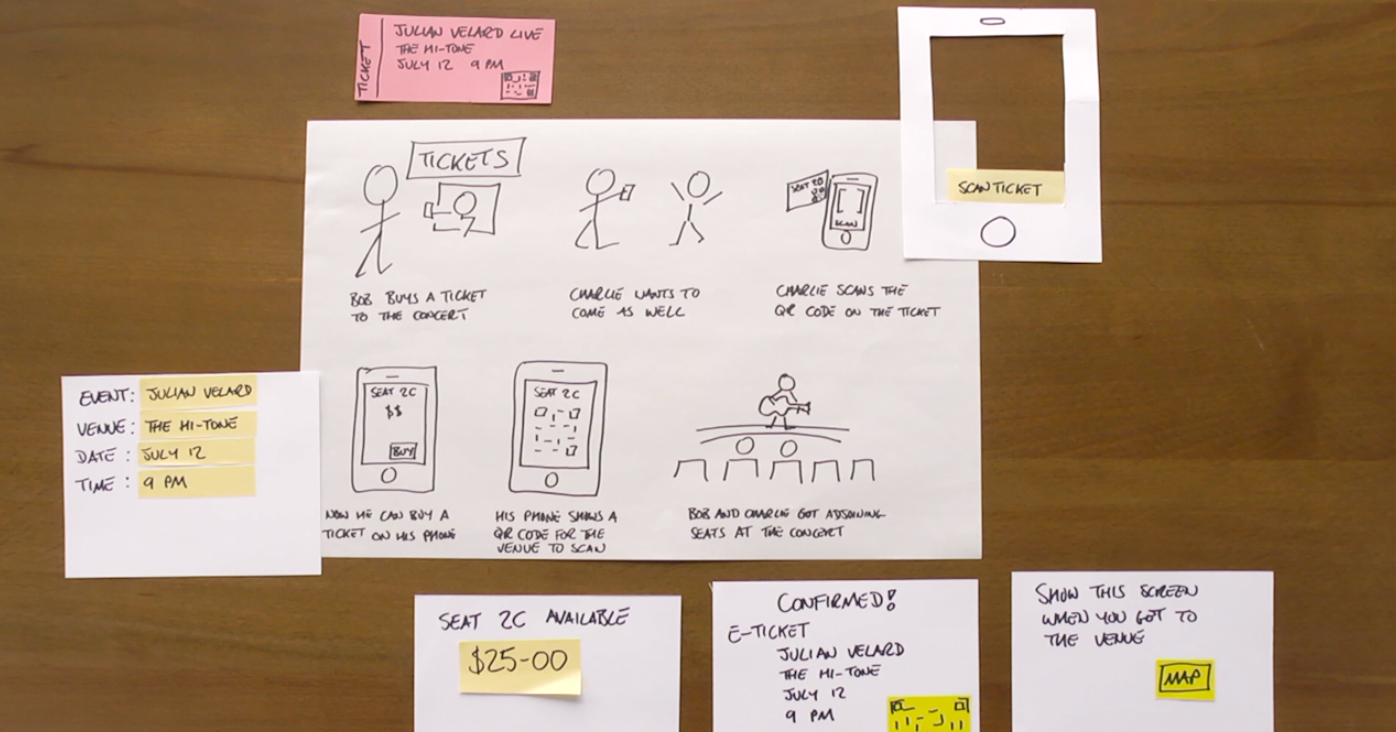
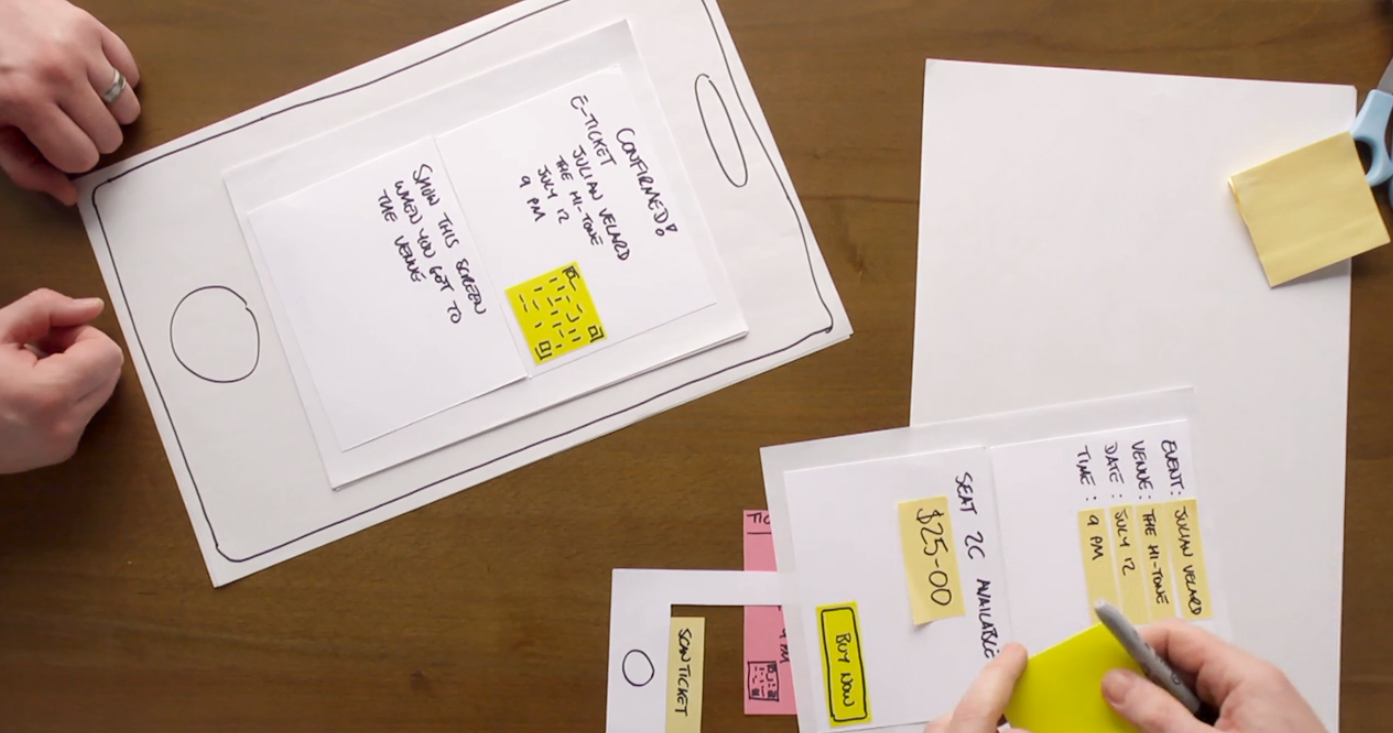
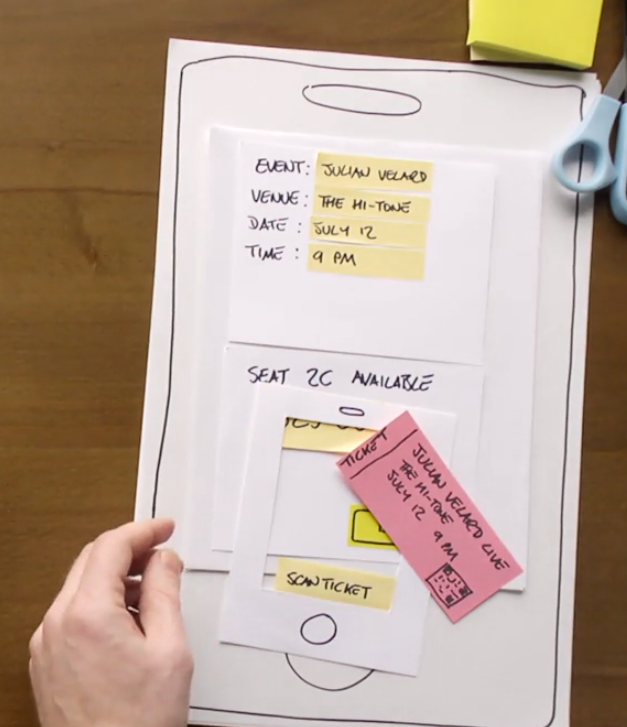
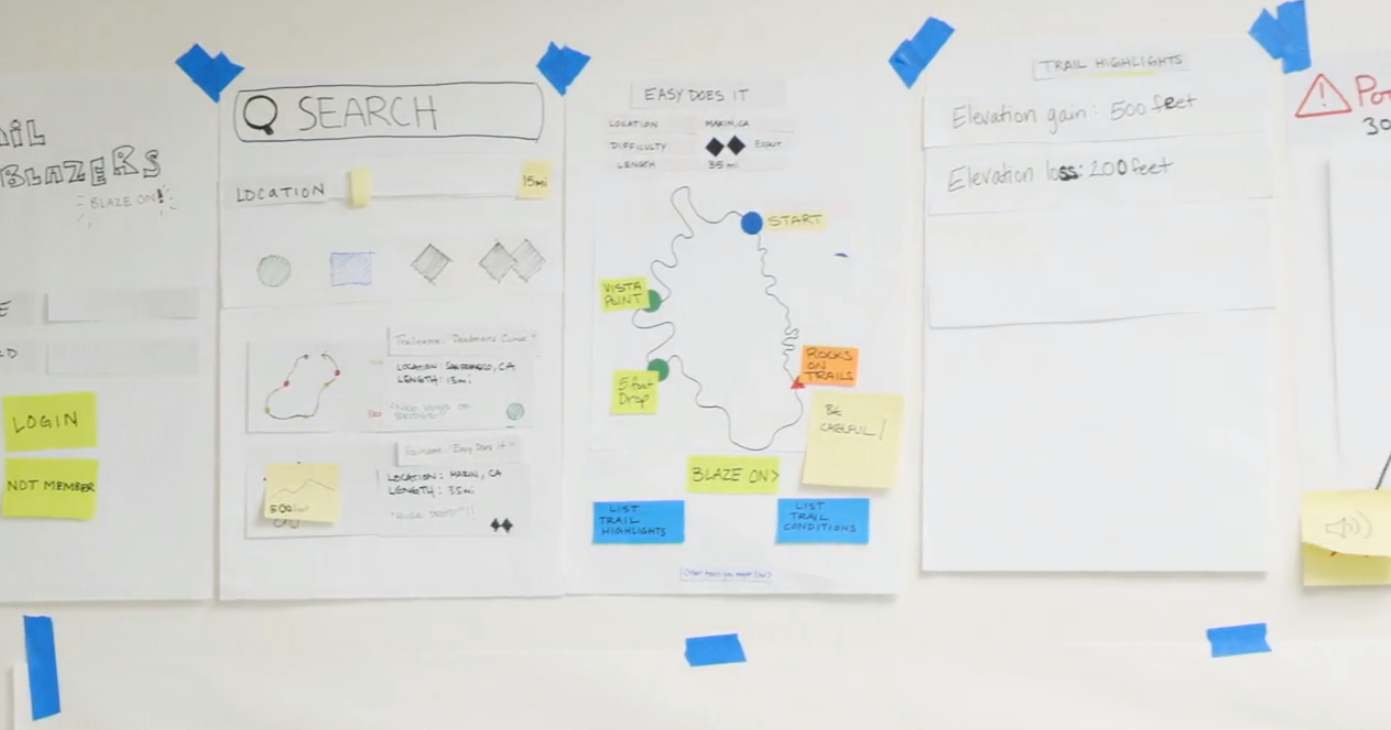
Paper Model, Useability testing & Storyboard






Paper models are cheap and cost effective, quick to make and useful for usability testing. I find them invaluable when conducting usability testing, as users are quick to to recommend possible changes. Finally, a storyboard is made to give us a blueprint for high-modality models with must have, nice to have and luxury features.
Projects
Vmware Marketing Portal
A portal design going with the vmware corporate branding.
Stacker Microsites
A template project.
Lincoln Park Zoo Mobile
A zoo experience Redesigned.
Emerchantpay menu design
A mega-menu design
Dell showcase
An interaction showcase for Dell
Bless for Industries
A site for an Egyptian Rock Mill







